今月、アップルが2017年からiOSアプリについてHTTPS接続を義務づけるというニュースが流れました。
URLがhttpサイトだと、iPhoneからは表示されなくなるよってことか!?Σ(゚Д゚;)
だいたい何そのhttpsって!?と調べてみたら、要はそのサイトにSSLという「サイト証明書」があるかどうかだということだとわかりました。
SSL?
その証明書ってどこで貰うの?
っていうか、ワードプレスをそれに対応させるとか初心者にはムリゲーじゃね?
と思ったら、1時間ちょっとで全部終わりました(*´∀`*)
エックスサーバーだったから簡単だったのか、どこのサーバーでも割と簡単なのかは不明ですが、私がやった作業の流れを書いていきますね。
ちなみに、以前使っていたジャストサイズネットとロリポップでのhttps化も少し調べてみたので、記事の最後に少しだけ書いてあります。
ワードプレスのhttps化が思いのほか簡単な上に無料だった件 エックスサーバー
まずhttpsのブログにする為に、SSLなる証明書が必要だということはわかりました。
じゃあ、その証明書ってどこで貰うの??
と思ったら、エックスサーバーではサーバーパネルに何やらそんな設定項目があります。


*上記は設定完了後の画面です。
共用SSLと独自SSL。
これはエックスサーバー共通のSSLを使うか独自のSSLを使うかってことです。
共用SSLは無料でそのまま設定できたので、最初はこの共用SSLを使うとしました。
ところが。
Firefoxでも。
IEでも。
表示を拒否られてしまいました。
どうも、SSL証明書はwww.xserver.ne.jp用のものだけど、このURLはharefure.comだから違うよ!他所のSSL使ってるなんて危ないよ!ってことのようです。
失礼ね、うちはエックスサーバー使ってるわよε=(。・`ω´・。)プンスカプン!! なんて言い分はブラウザに通用するはずもなく。
独自SSLを使うことにしました。
そもそも、独自ドメインの人は独自SSLを使う、そのサーバーのサブドメインならば共用SSLを使う、ということですね。
さて、この独自SSL。
お高いのかとドキドキしましたが、エックスサーバーだと年額1000円~。
しかも。

1年間無料キャンペーン中だった(*゚▽゚*)
ということで、独自SSLの設定申請。
完了メールが来るまでの間に、ワードプレスのプラグイン「Search Regex」をインストール。
これは、過去に投稿した記事の内容で特定のテキストを指定したテキストへ一括置換してくれるプラグインです。
httpで画像や記事リンクさせているものは、https化した時にURLが変わってしまい表示されなくなってしまいます。
そこで、このプラグイン「Search Regex」の出番です。
http://harefure.comをhttps://harefure.comに置き換えます。
そうこうしているうちに、エックスサーバーからは『SSL証明書設定完了のお知らせ』というメールが来ました。
よっしゃ!終わり!
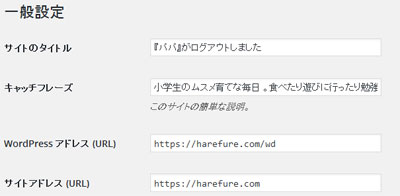
とワードプレスの一般設定でURLを変更。

これで終わり!と表示を試したら。


Σ(゚▽゚ノ)ノ
表示されないじゃん……orz
そしてなんと、ワードプレスのログインを試みても同じ表示が出てしまい、編集すら出来ない事態に。
あぁ……やっぱり初心者がこんなものに手を出しちゃ行けなかったのかも。。。
少しばかり後悔しつつ、エックスサーバーの電話サポート受付開始を待つこと20分。
エックスサーバーのサポートは大阪06の電話番号です。
目茶苦茶長引いたら、電話料金がとんでもないことになるかも。
そんなことを思いつつ電話して、状況説明をしたのですが、話しながらサイトの表示をhttpsのURLで試みたらちゃんと表示がされている!
編集画面へのログインもできる!!
なんのことはなく、独自SSLは設定が完了されてからちゃんと反映されるまでに、30分くらいはかかるんですよ。
よく見たらメールにもそう書いてあったし。
ということで、うちのブログはhttps化されました!!
エックスサーバーにしといてよかった~♪
もちろん、他のサーバーでも案外簡単にhttps化できるかもしれないので、サーバーのヘルプで『SSL』とか検索してみたら、欲しい情報が見つかるはず。
まとめ
ワードプレスをhttps化させる為にエックスサーバーでやったこと
・サーバーパネルから独自SSLの申込をする。
・プラグインを使って、記事内のURLの置き換え作業。
・ワードプレスの一般設定で、ブログのURLをhttpsに変更。
(・グーグルアナリティクスのURL設定をhttps化。
↑グーグルアナリティクスを使っている場合のみ。)
以上です。
思ったより簡単にできてやれやれです。
現状httpのURLでアクセスして貰ってもサイトの表示はされるし、記事内リンクを辿って貰えば自動的にhttpsのページが表示されるので、.htaccessをいじって、httpのURLでアクセスした方をhttpsの表示にリダイレクトさせる設定はしていません。
これは今後必要があれば、また追加設定するつもりです。
終わってホッとした~(*´∀`*)
おまけ
ロリポップやジャストサイズネットでも、https化は大差なかったです。
ロリポップ!
ロリポップはいろいろ安いイメージだったのですが、SSLは月1500円~なんですね。
サーバープランが月250円のライトプランユーザー以上のプランに契約していれば、SSLを使えるそうです。
独自SSLの設定方法はここに、共用SSLの設定方法はここに書いてありました。
独自ドメインを使っているなら独自SSLになるし、サブドメインプランを使っているなら共用SSLですね。
ざっと読んだ感じでは、独自SSLは申請して支払いすればOK、共用SSLは若干ファイルのアップロードなどの手間があるといった感じです。
もちろん、その後のワードプレス側のURL変更などは必要。
余談ですが、当サイトのワードプレステーマは現在SWELLです。
CSS??? コード?(*╹▽╹*)?? な初心者初級者が、そういうのをわからなくともまるっと設定画面で調整できちゃうテーマです。
有料でお高い……と思って手を出さないでいたんですが、1回ダウンロードしちゃえばお金はかからないし、複数サイトでも使えて商業利用に制限があるわけでもないとくれば、買って損はないのでは?と購入しました。
これからアフィリエイトサイト作りたい!って方には、細かい設定をしなくともデフォルトで見栄えいいサイトになってるから使い勝手がいいかも。
私は乗り換えだったので、元々のテーマのルールに則ったコードで書いてた部分やアイキャッチ画像をちまちま直しましたw
コクーンとかいくつかのテーマからは乗り換えが簡単になるプラグインもありましたよ。